Gambar merupakan salah satu komponen penting dalam pembuatan program. Dengan menambahkan gambar atau icon-con tertentu pada aplikasi kita akan membuat pengguna menjadi tidak cepat bosan, dan bisa menjalankan aplkasi dengan lebih cepat.
Kali ini kita akan mencoba menambahkan gambar pada button. Button merupakan salah satu kontrol terpavorit yang akan digunakan. Yang bertujuan untuk menjalankan perintah-perintah tertentu. Untuk program aplikasi database, perintah-perintah yang umumnya menggunakan button adalah: simpan, bersih layar, delete, tutup form.
Jika kita menggunakan program aplikasi database, jika ada 10 buah form, kemungkinan 8 buahnya menggunakan button seperti diatas. Dengan menambahkan gambar pengguna jelas akan lebih suka dibandingkan dengan aplikasi yang butonnya hanya menampilkan kata SIMPAN, BERSIH, HAPUS, dan TUTUP.
Ada 7 langkah yang bisa kita lakukan untuk menambahkan gambar pada button:
1. Tambahkan Button pada Form

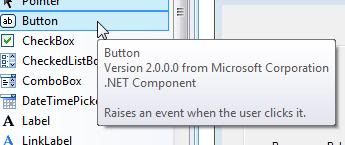
langkah pertama adalah menambahkan button pada form dengan mengklik button pada pilihan toolbox. Seperti terlihat pada gambar diatas. Button berada tepat dibawah icon pointer dan diatas icon checkbox.
Double click atau drag control button tersebut ke dalam form. Tentukan posisinya yang sesuai.
2. Atur property text button

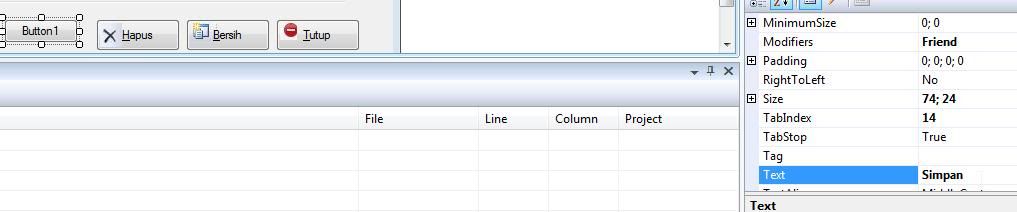
dengan atau tanpa menggunakan gambar. Langkah ini biasanya tetap akan kita lakukan, yakni mengatur property text dari button. Property text adalah tulisan yang tampil pada button pengguna. Caranya adalah dengan mengklik button pada form sampai button tersebut memiliki bingkai 8 buah kotak kecil yang menunjukkan bahwa button tersebut sedang aktif (lihat gambar diatas)
Text bisa kita umpamakan sebagai judul. Judul harus singkat (sebaiknya 1 kata) dan mewakili perintah apa yang diemban oleh si button. Sebagai contoh button yang akan kita buat adalah button untuk menyimpan data form ke database. oleh karena itu textnya bisa kita isi dengan "Simpan".
3. Atur property image

langkah ketiga adalah mengatur property image dari button. Pada property image button terlihat diisi dengan sebuah kotak putih yang menunjukkan bahwa button ini belum memiliki image. Klik pada property image tersebut sehingga memunculkan sebuah button browse yang ditandai dengan tanda .... klik button browse tersebut (lihat gambar diatas)
4. browse gambar

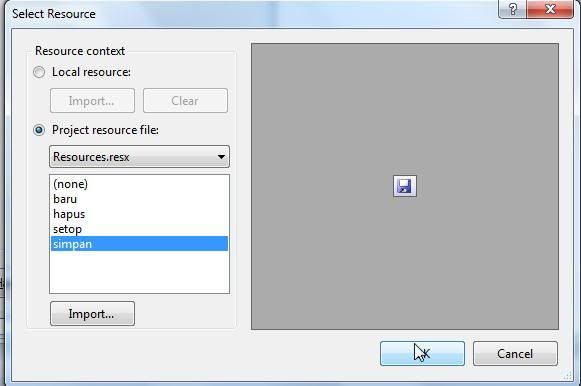
Langkah berikutnya adalah menentukan file yang akan kita gunakan sebagai gambar. Dihadapan kita muncul sebuah jendela select resource. Dengan 2 buah resource context: yakni local resource dan project resource.
Pilih project resource, karena kita akan menggunakan file yang sama berulang kali. Sehingga tidak repot lagi mengatur lokasi image kita nantinya.
Setelah itu klik tombol import, sehingga memunculkan gambar-gambar yang akan kita gunakan. Gambar2 bisa dalam tipe gif, jpg, bmp dan lain-lain yang bisa dibuat dengan aplikasi pengolah gambar seperti photoshop, acdsee dan sejenisnya.
Setelah gambar tersebut dipilih klik tombol OK.
5. pilih gambar

setelah kita selesai mengimport resource. Gambar-gambar yang tadi kita import sekarang tampil di bagian select resource. Setiap kita mengklik tombol browse image button untuk yang seterusnya, semua gambar ini akan dimunculkan lagi.
Langkah berikutnya adalah menentukan gambar yang akan dipakai untuk tombol. Karena button yang akan digunakan adalah button simpan. Maka gambar yang sesuai adalah simpan.jpg. Klik gambar yang akan dipakai kemudian klik OK.
6. Atur alignment gambar

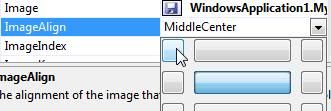
setelah langkah ke 6 maka button kita sudah memiliki gambar. hanya saja sayangnya gambarnya berdempetan dengan judul dari tombol. Hal ini bisa kita perbaiki dengan mengatur image align seperti gambar diatas, pilih align kiri.
7. Tombol sudah siap digunakan

sekarang tombol anda sudah memiliki gambar dan siap digunakan















